Thiết kế giao diện và trải nghiệm người dùng cho ứng dụng Y tế số ở Việt Nam cần được đầu tư nghiêm túc!
Bài học từ việc thiết kế giao diện và trải nghiệm người dùng (UI&UX) của ứng dụng HEALTH PAL.
Trong quá trình làm việc, đã nhiều lần được tiếp xúc với nhiều các sản phẩm y tế số khác nhau (quy mô quốc gia đến quy mô nghiên cứu thử nghiệm) do các nhà cung cấp lớn hoặc chỉ do cá nhân/nhóm nghiên cứu triển khai. Bên cạnh tính năng của sản phẩm phụ thuộc vào bài toán nghiệp vụ/đầu bài đặt hàng thì điểm chung của 1 số các sản phẩm y tế số này đó là giao diện nhìn chung khá bắt mắt (fancy), tuy nhiên khi bắt đầu sử dụng thì thấy khá nhiều bất cập trong giao diện cũng như thao tác. Nguyên nhân chính có thể nhận thấy hầu hết các ứng dụng này không được đầu tư thích đáng trong khâu thiết kế UI&UX vì nhà tài trợ/đơn vị đặt hàng chưa quan tâm. Một vài tình huống các đơn vị phát triển thậm chí tái sử dụng 1 số giao diện, thiết kế họ đã xây dựng trong những dự án khác nhằm tiết kiệm thời gian và chi phí. Việc này vô hình chung dẫn tới chúng ta đi vào lối mòn các ứng dụng Y tế số với giao diện và trải nghiệm không thân thiện với người dùng cuối. Các ứng dụng na ná nhau xuất hiện đầy trên các chợ ứng dụng.
Bài viết này xin chia sẻ các bước cụ thể trong quá trình thiết kế giao diện và trải nghiệm người dùng cho 1 ứng dụng Y tế số. Qua đó hy vọng rằng chúng ta sẽ quan tâm đúng mức hơn đến khâu này nhằm có thể tạo ra những sản phẩm thân thiện và tiện lợi hơn cho người dùng trong lĩnh vực chăm sóc sức khỏe.
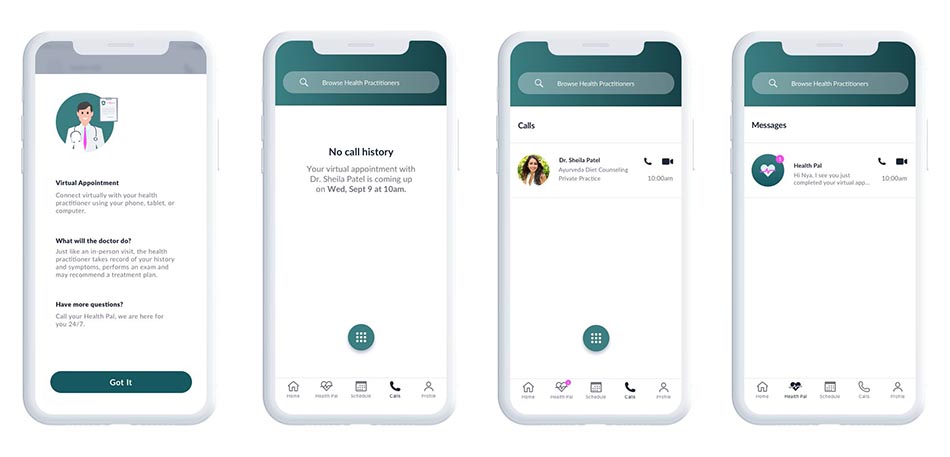
Giới thiệu về HEALTH PAL
Đặc điểm chính: một trợ lý chăm sóc sức khỏe trực quan và đáng tin cậy, giúp trả lời các câu hỏi của người dùng và kết nối dễ dàng với các chuyên gia sức khỏe uy tín và được đánh giá cao trong các lĩnh vực của họ.
Bối cảnh triển khai
Health Pal là một dự án cá nhân cho phép tác giả (một sinh viên với kinh nghiệm thiết kế giao diện người dùng trên di động và web) có thể lập kế hoạch và kiểm soát từng bước của quá trình tư duy thiết kế trải nghiệm. Bắt đầu dự án, trước tiên tác giả đã tiến hành nghiên cứu tổng quan để hiểu người dùng tiềm năng của mình và mức độ phức tạp của nhu cầu, động cơ và hành vi của họ. Nghiên cứu này đã giúp xác định vấn đề của Health Pal và cung cấp những hiểu biết sâu sắc cho giai đoạn hình thành ý tưởng. Trong quá trình phát triển, tác giả đã thực hiện quy trình phản hồi tinh gọn (xây dựng, đo lường, học hỏi) để thực hiện các cải tiến thiết kế và tăng cường tính khả dụng của nguyên mẫu dựa trên việc kiểm tra tính khả dụng đã được kiểm duyệt, kiểm tra A/B (A/B test) và kiểm tra ưu tiên để cuối cùng cung cấp sản phẩm hoàn chỉnh gồm các tính năng cốt lõi.
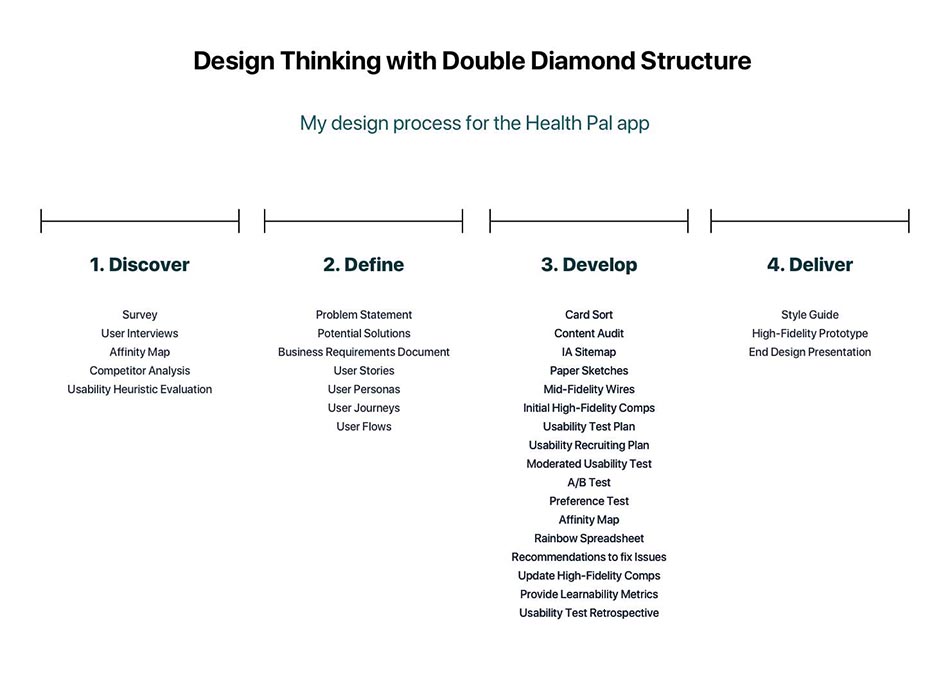
Phương pháp thiết kế
Khi làm việc trên một dự án mới, tác giả bắt đầu với tư duy thiết kế và thu thập các nghiên cứu tổng quan nhằm có được sự đồng cảm và hiểu biết sâu sắc hơn về nhu cầu cũng như mong muốn của người dùng. Sau đó, tác giả kết hợp các hệ thống và phương pháp luận tư duy thiết kế trong các giai đoạn đánh giá, xác định và phát triển sản phẩm. Tác giả xem xét bức tranh tổng quan trước tiên và các tương tác cụ thể sau đó. Các thành phần cốt lõi trong sản phẩm là gì, chúng được kết nối với nhau như thế nào, mục đích tổng thể của các thành phần này là gì? Những yếu tố này có giải quyết được vấn đề cá nhân của tác giả không? Bằng cách hiểu mối liên hệ giữa các hệ thống tập thể, tác giả có thể thiết kế tốt hơn cho hành trình và hành vi của người dùng thông qua toàn bộ hệ sinh thái.

1. Khám phá (Discover)
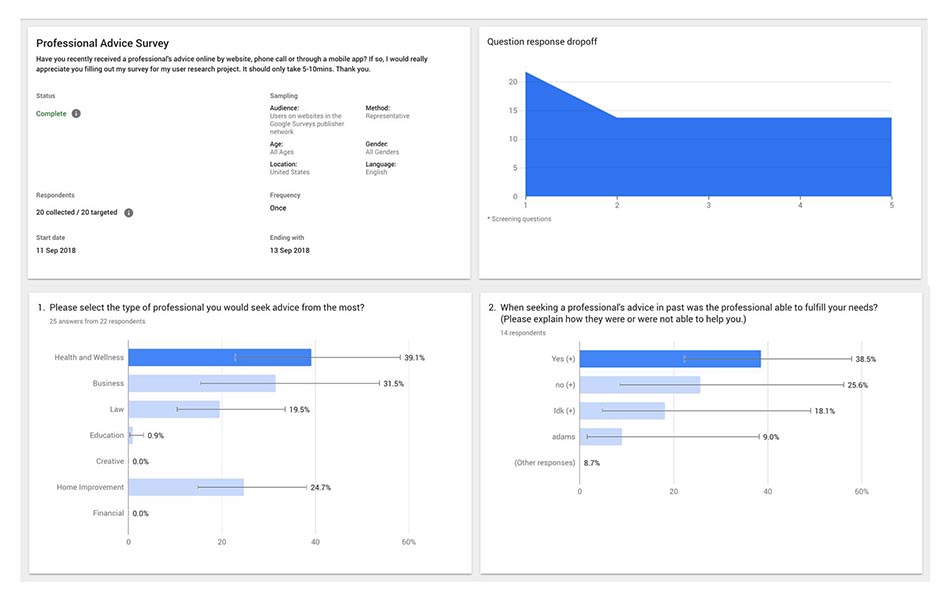
1.1. Khảo sát và phỏng vấn (Surveys and Interviews)
Để bắt đầu dự án, tác giả tiến hành nghiên cứu bằng cách đặt ra các câu hỏi để hỏi những người mà họ cần lời khuyên về chăm sóc sức khỏe từ các chuyên gia (nhưng họ không có bạn bè hoặc thành viên gia đình để hỏi). Độ tuổi lựa chọn để khảo sát của tác giả là từ 18–40 vì những người trẻ tuổi ít có khả năng nhận được sự trợ giúp của chuyên gia và những người lớn tuổi có thể bị hạn chế trong việc tiếp cận và sử dụng công nghệ nhiều hơn. Tác giả luôn cởi mở và cân nhắc mọi thứ về khách hàng mục tiêu của mình bằng cách lắng nghe và tìm hiểu về mức độ phức tạp của nhu cầu của họ.

Link: ở đây.
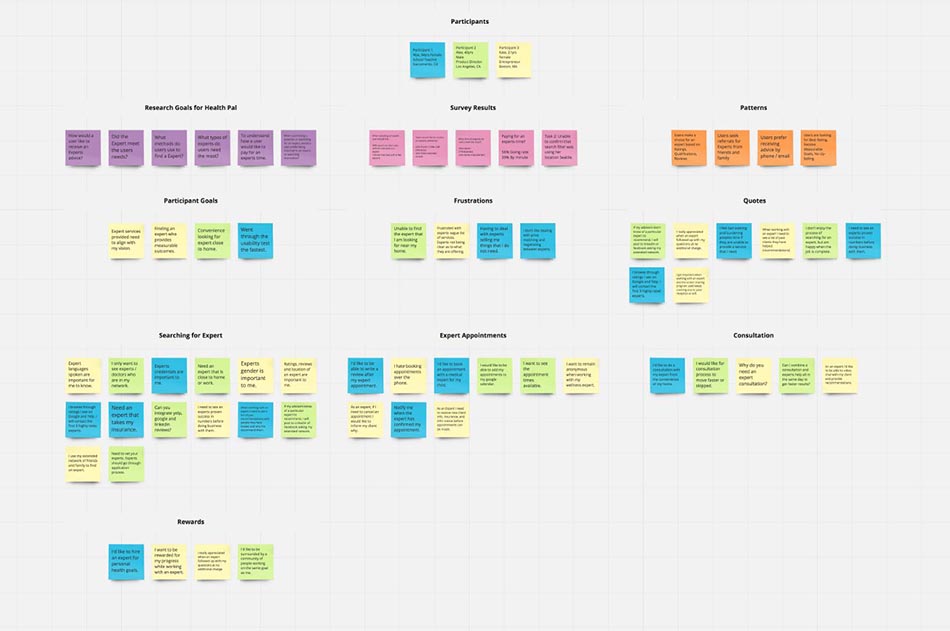
1.2. Biểu đồ tương đồng/quan hệ
Với kết quả khảo sát và phân tích dữ liệu phỏng vấn, tác giả đã tổng hợp dữ liệu thu thập được thông qua việc xây dựng biểu đồ tương đồng/quan hệ (là 1 công cụ được sử dụng để giải quyết các vấn đề chính yếu. Đây là một công cụ rất có hiệu quả để phân tích tìm ra vấn đề cần xem xét trong một tình huống hỗn độn). Đây là một phương pháp tuyệt vời giúp tác giả có thể khai thác tổng hợp thông tin hiệu quả khi có quá nhiều các thông tin thu thập được sau khảo sát và phỏng vấn. Sau khi tổng hợp dữ liệu, tác giả đã xây dựng một hồ sơ người dùng đặc trưng (personas), hành trình của người dùng và luồng thông tin hiển thị dữ liệu được nhóm dựa trên các chủ đề đã xác định và danh sách thông tin chi tiết được hỗ trợ bởi các ví dụ có liên quan và được trình bày theo cách hợp lý, hấp dẫn trực quan.

Bài học rút ra chính:
- Chăm sóc sức khỏe là lĩnh vực cao nhất cần được sự hỗ trợ trợ giúp từ chuyên gia qua khảo sát.
- Người dùng có xu hướng tìm kiếm các chuyên gia hỗ trợ thông qua sự giới thiệu của gia đình, bạn bè, người quen.
- Kết quả khảo sát của tác giả cho thấy 54% người dùng tự tìm kiếm chuyên gia thay vì bất kỳ hình thức nào khác. Tuy nhiên, kết quả từ phỏng vấn sâu người dùng cho thấy 75% mọi người muốn ai đó cung cấp các khuyến nghị giới thiệu chuyên gia cho họ hơn là họ tự nghiên cứu.
- 66% người dùng muốn nhận lời khuyên từ chuyên gia qua điện thoại hoặc cuộc gọi video hơn bất kỳ hình thức nào khác.
- Mọi người đánh giá cao khi các chuyên gia theo dõi và trả lời câu hỏi của họ sau khi đã sử dụng dịch vụ mà không tính thêm phí.
- Có một cuộc tư vấn ảo giữa chuyên gia và khách hàng sẽ giúp đẩy nhanh quá trình nhận trợ giúp.
- Cung cấp xếp hạng chuyên gia, trình độ chuyên môn, đánh giá, giá cả, vị trí và các mục tiêu có thể đo lường là những gì mọi người đang tìm kiếm khi đưa ra quyết định cuối cùng về đăng ký với chuyên gia.
- Hơn 70% thời gian mọi người sẽ kiểm tra đánh giá và xếp hạng của Google và Yelp ngay cả sau khi nhận được giới thiệu. Làm cách nào để kết hợp các xếp hạng và đánh giá của Google và Yelp trong ứng dụng? Làm cách nào tôi có thể xác thực và xây dựng lòng tin với các xếp hạng và đánh giá về một chuyên gia?
1.3. Phân tích cạnh tranh
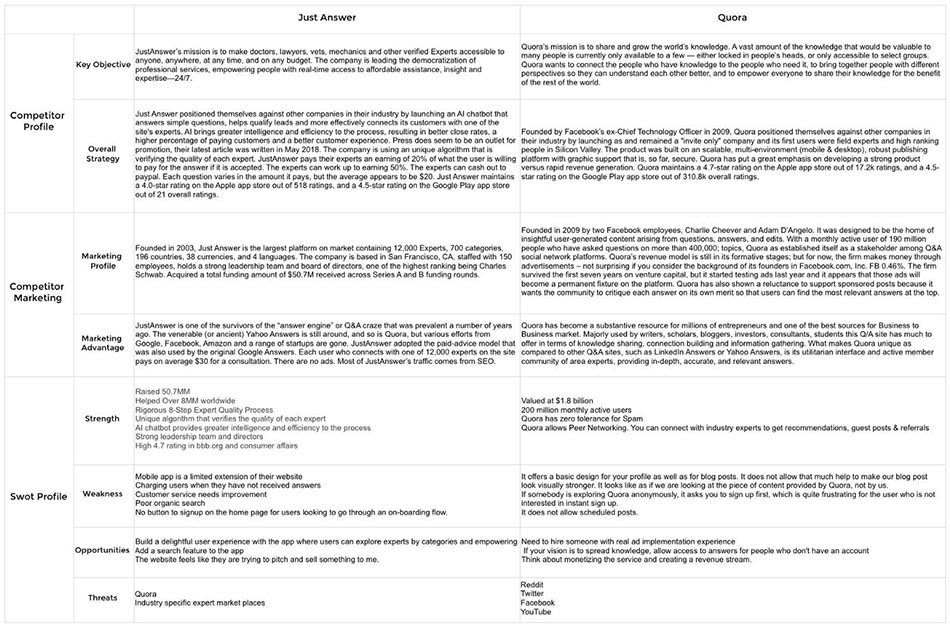
Tác giả đã chọn hai đối thủ tiềm năng cho sản phẩm của mình và xây dựng hồ sơ tiếp thị của họ, hồ sơ SWOT và tiến hành phân tích UX về sản phẩm của họ. Mục tiêu là để xác định loại vấn đề nào mà người dùng gặp phải với các sản phẩm của đối thủ cạnh tranh, cũng như hiểu những gì người dùng có thể mong đợi từ sản phẩm Health Pal.

Link: ở đây.
1.4. Đánh giá Heuristic khả dụng
Heuristic Evaluation: là hoạt động khảo sát và đánh giá sự tuân thủ của một giao diện với bộ nguyên tắc về tính khả dụng đã được công nhận, được thực hiện bởi một nhóm nhỏ bao gồm các chuyên gia về thiết kế giao diện người dùng.
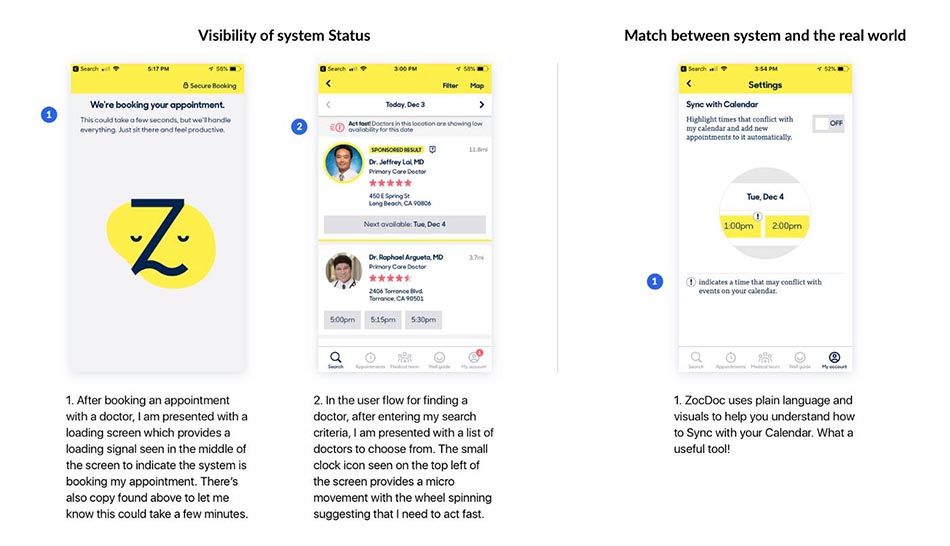
Tác giả đã thực hiện một Đánh giá Heuristic khả dụng bằng cách sử dụng 10 tiêu chí đánh giá của Nielsen với đối thủ cạnh tranh lớn nhất của Health Pal là ZocDoc.

Link: ở đây.
2. Xác định (Define)
2.1. Mô tả vấn đề (problem statement)
Người dùng cần một cách sử dụng trợ lý sức khỏe để cung cấp các kết quả phù hợp cho nhu cầu sức khỏe cụ thể của họ vì họ bận rộn và thường gặp khó khăn khi sử dụng các công cụ khác như cổng thông tin điện tử bảo hiểm sức khỏe của mình để tìm bác sĩ và lên lịch hẹn.
2.2. Giả thuyết
Chúng ta sẽ biết rằng điều này là đúng khi chúng ta thấy có bao nhiêu người dùng gửi yêu cầu đến trợ lý sức khỏe và ngược lại, trợ lý sức khỏe Health Pal có thể xử lý hiệu quả tất cả các nhu cầu chăm sóc sức khỏe bằng cách cung cấp các khuyến nghị/giới thiệu bác sĩ tốt nhất, các cuộc hẹn có sẵn đáp ứng lịch trình của người dùng và đặt lịch cuộc hẹn tiếp theo cho họ.
2.3. Các giải pháp tiềm năng
Phát triển một ứng dụng trợ lý sức khỏe, cung cấp giải pháp cho các vấn đề của bệnh nhân và loại bỏ thời gian cần thiết để tìm chuyên gia sức khỏe. Mục tiêu của ứng dụng này là cung cấp cho mọi người một cách đơn giản, trực quan để đặt lịch với các bác sĩ trong hầu hết mọi lĩnh vực một cách nhanh chóng bằng cách sử dụng một trợ lý sức khỏe để họ có thể cập nhật các vấn đề sức khỏe định kỳ.
2.4. Tài liệu yêu cầu nghiệp vụ và Câu chuyện Người dùng
Tác giả đã viết bản tóm tắt kế hoạch kinh doanh, mục tiêu kinh doanh, phạm vi, yêu cầu chức năng, lịch trình phát triển và câu chuyện của người dùng.
Link: ở đây.
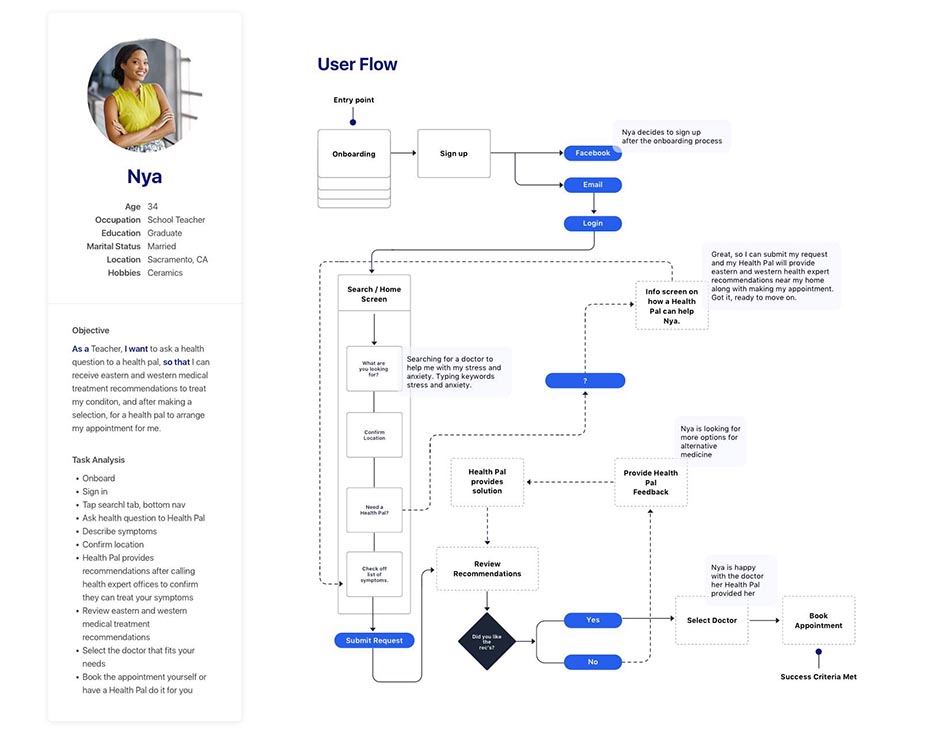
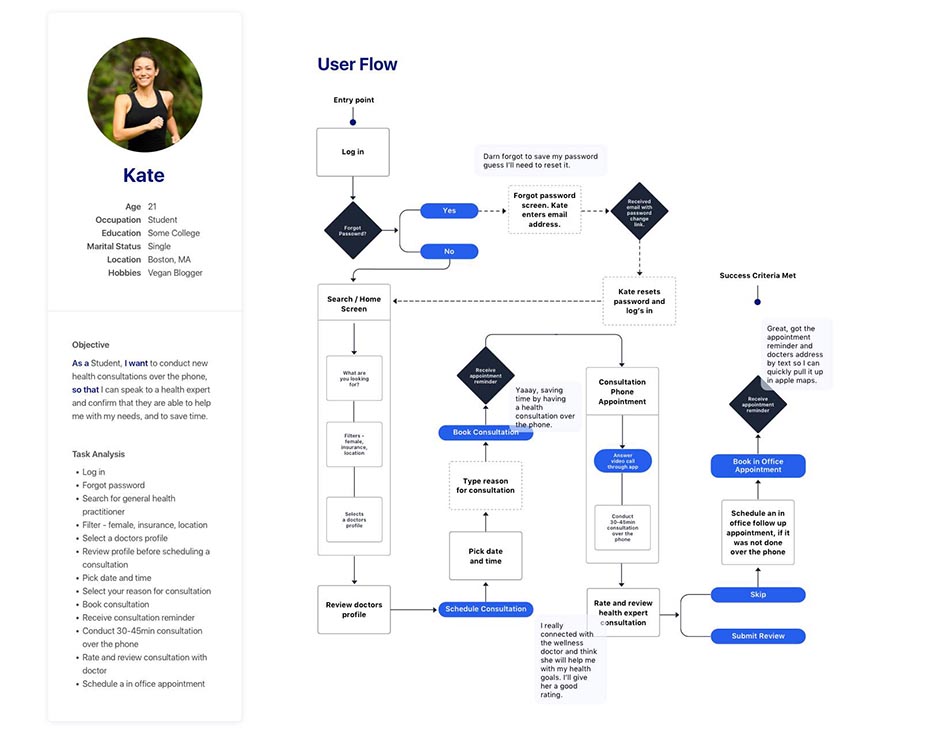
2.5. Hồ sơ khách hàng (người dùng)
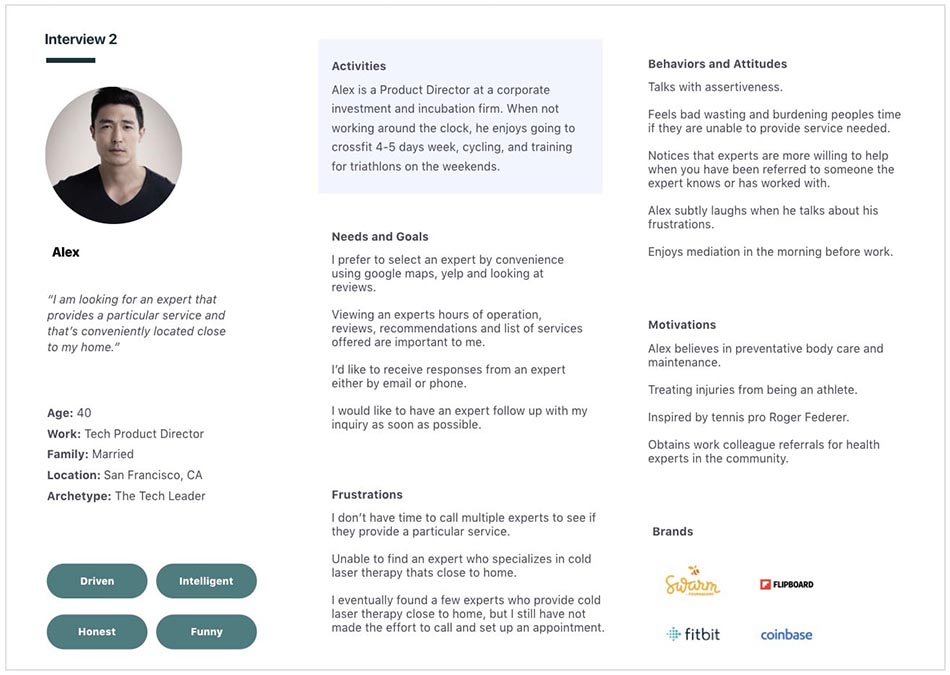
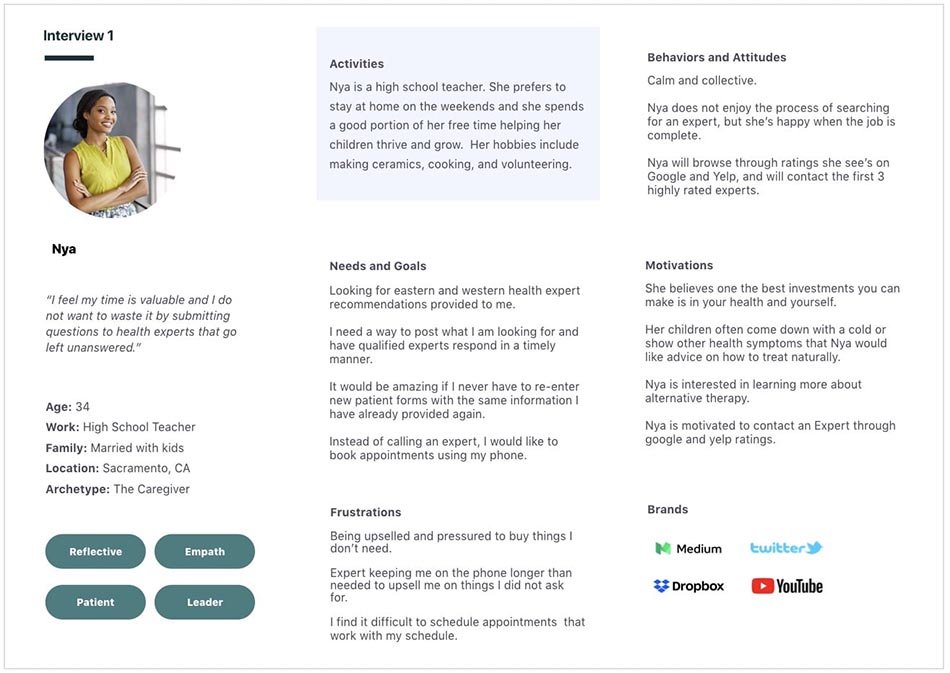
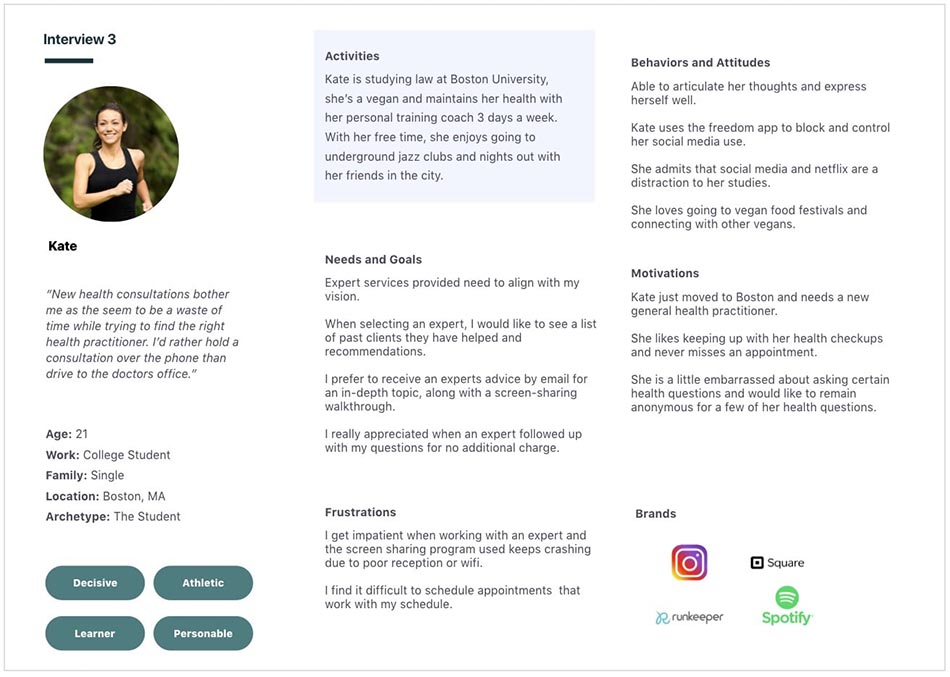
Dựa trên nghiên cứu về người dùng chung mà tôi thu thập được, tôi đã tạo ra hồ sơ khách hàng (người dùng chính). Hãy cùng tìm hiểu 3 khách hàng Nya, Alex và Kate!


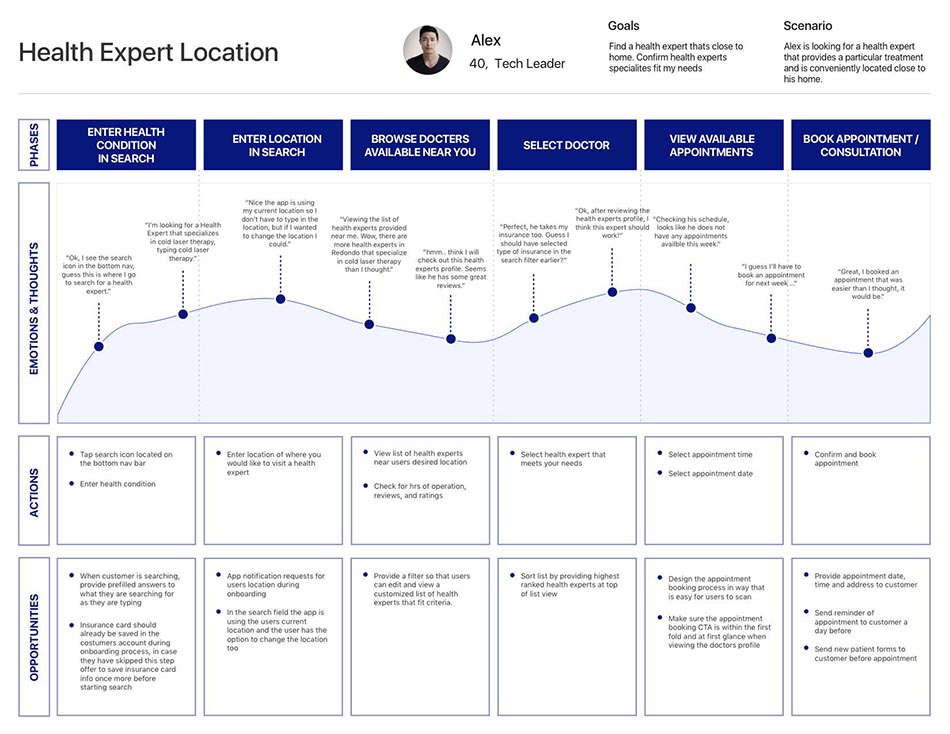
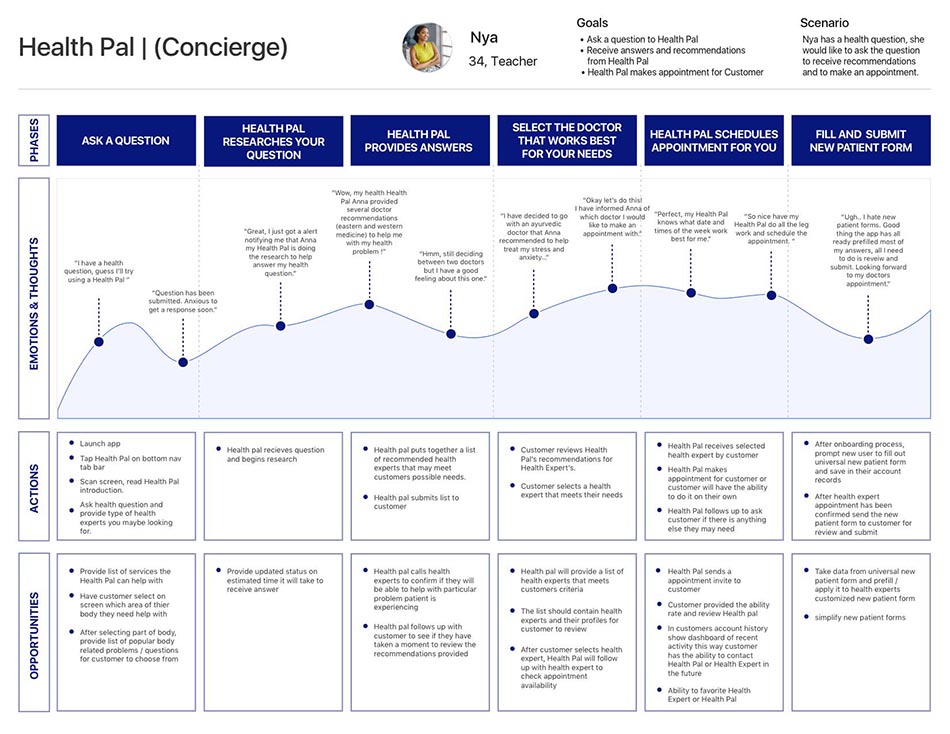
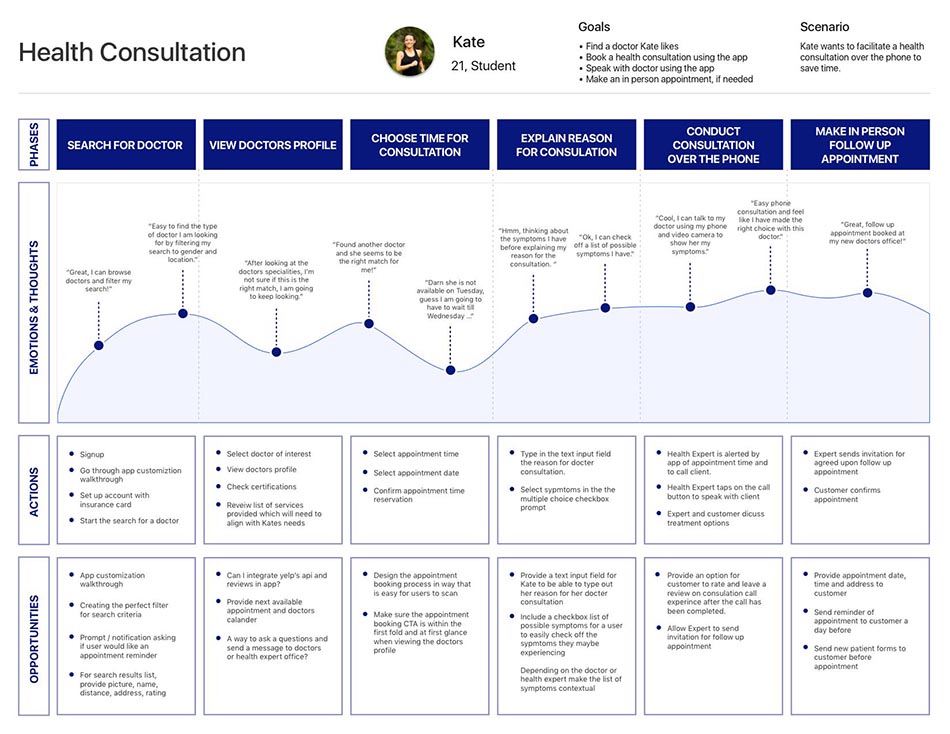
2.6. Hành trình của người dùng
Bằng cách tạo bản đồ hành trình khách hàng, tác giả muốn minh họa quá trình các khách hàng Nya, Alex và Kate thảo tác, cảm nhận và suy nghĩ của họ như thế nào trong khi hoàn thành mục tiêu của họ để phát hiện ra những điểm tồn tại (paint points) hoặc khoảnh khắc thích thú.


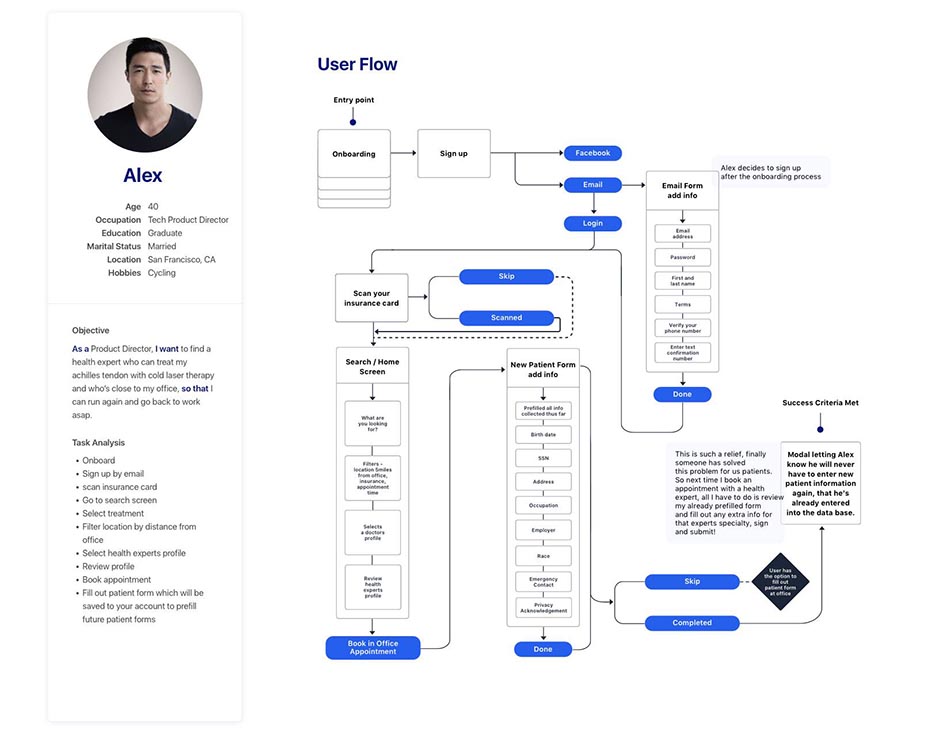
2.7. Luồng thông tin
Luồng thông tin người dùng được xây dựng nhằm mục đích đảm bảo các người dùng có thể hoàn thành mục đích sử dụng ứng dụng của họ cho khi giảm thiểm các điểm tồn tại (paint points)


3. Phát triển (Develop)
3.1. Phân loại/Sắp xếp các thẻ (Card Sort)
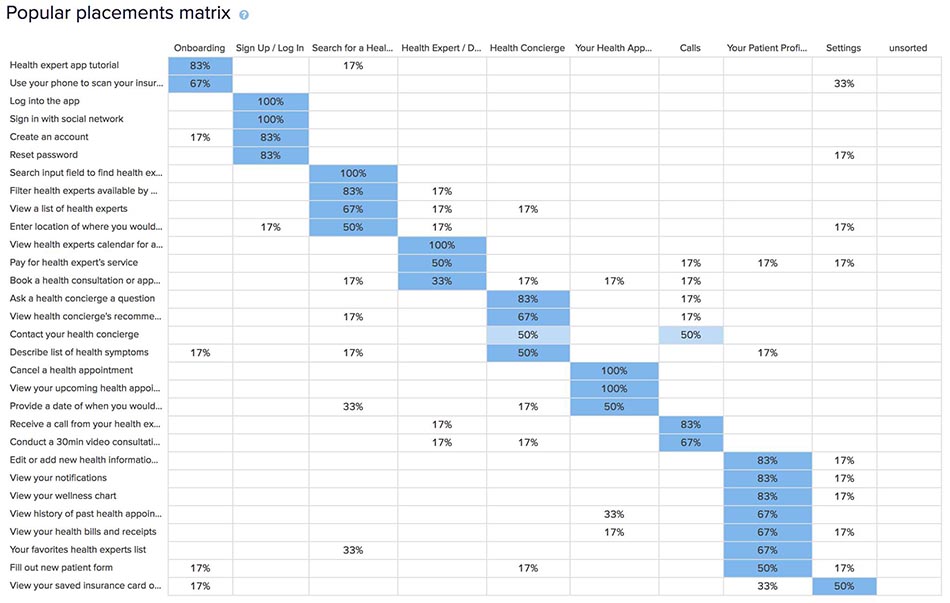
Tác giả sử dụng ứng dụng OptimalSort để giúp thiết kế và đánh giá kiến trúc thông tin của ứng dụng Health Pal của tôi. Trong phiên phân loại/sắp xếp thẻ, những người tham gia đã sắp xếp các thẻ / chủ đề nội dung theo các danh mục đã được xác định một cách có ý nghĩa nhất đối với họ. Tác giả có 6 người tham gia thực hiện bài kiểm tra phân loại/sắp xếp thẻ của mình và danh sách dưới đây là những gì tác giả đã lấy để phân tích kết quả của bài kiểm tra. Những kết quả này đã được xem xét khi xây dựng phiên bản thứ hai của sơ đồ trang/ứng dụng Health Pal.
Ma trận vị trí phổ biến giúp tác giả hiểu những thẻ nào được đặt trong danh mục nào có ý nghĩa với 6 người tham gia nhất. Khi xem ma trận vị trí phổ biến, thật dễ dàng để xem kết quả có thể giúp cung cấp thông tin cho các quyết định đối với sơ đồ trang/ứng dụng như thế nào.
Ví dụ:
- Thẻ “ Xem lịch của chuyên gia sức khỏe để đặt lịch cuộc hẹn”
Danh mục: 100%, tất cả 6 người tham gia đã đặt thẻ này vào danh mục “ Hồ sơ chuyên gia sức khỏe / bác sĩ”.

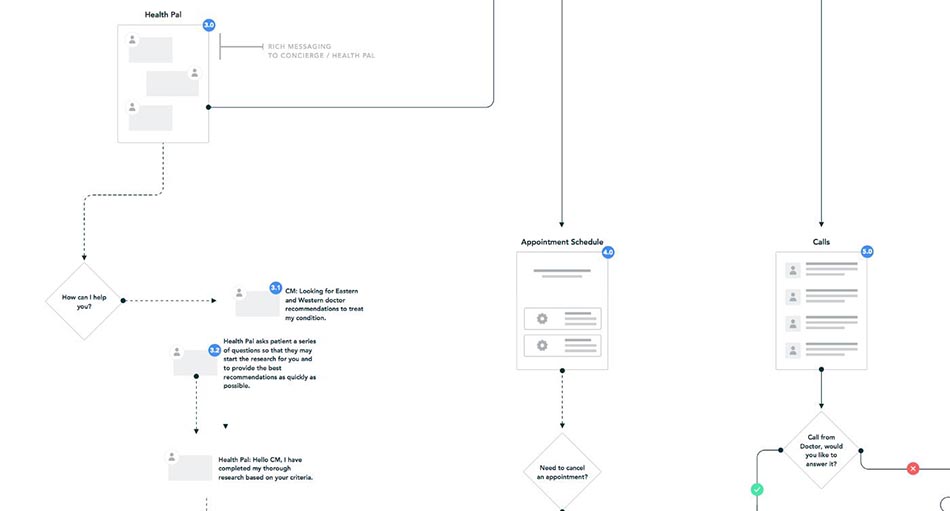
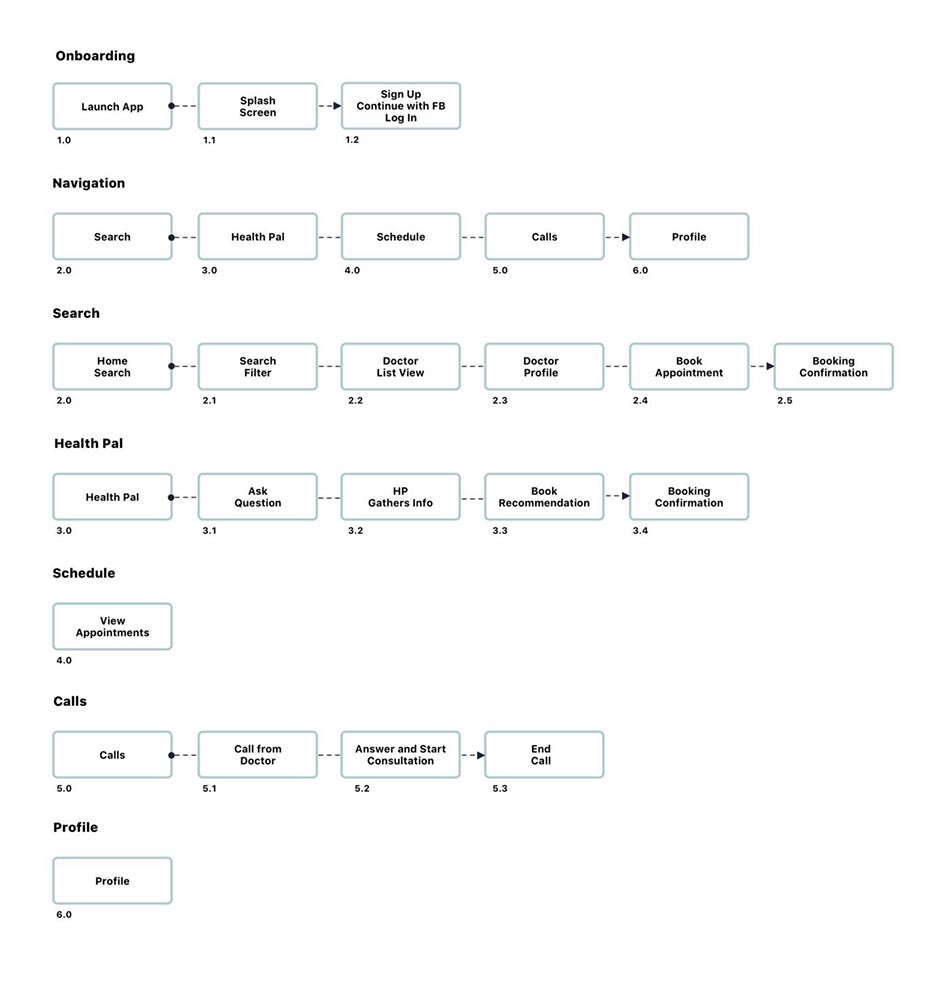
3.2. Bản đồ trang/ứng dụng (Sitemap)
Tác giả đã tạo 2 phiên bản bản đồ trang/ứng dụng khác nhau. Bản đồ V1 cung cấp thông tin chi tiết về hành trình của người dùng, trong khi Bản đồ V2 cung cấp quy trình hành trình của người dùng ở cấp độ tổng quát hơn. Trong khi xây dựng các bản đồ trang/ứng dụng, tác giả đã xem xét tất cả các nghiên cứu thu thập được cho đến nay, hồ sơ người dùng, hành trình và luồng, kiểm tra phân loại/sắp xếp thẻ, kiểm tra nội dung ZocDoc và đánh giá Heuristic khả dụng. Quá trình này đã giúp xác định cấu trúc thông tin, các tính năng chính nên được lập bản đồ. Dưới đây là hai phiên bản của kiến trúc thông tin của ứng dụng Health Pal.

Link: https://cdn.dribbble.com/users/589040/screenshots/5532248/attachments/1204197/health_pal_sitemap.pdf
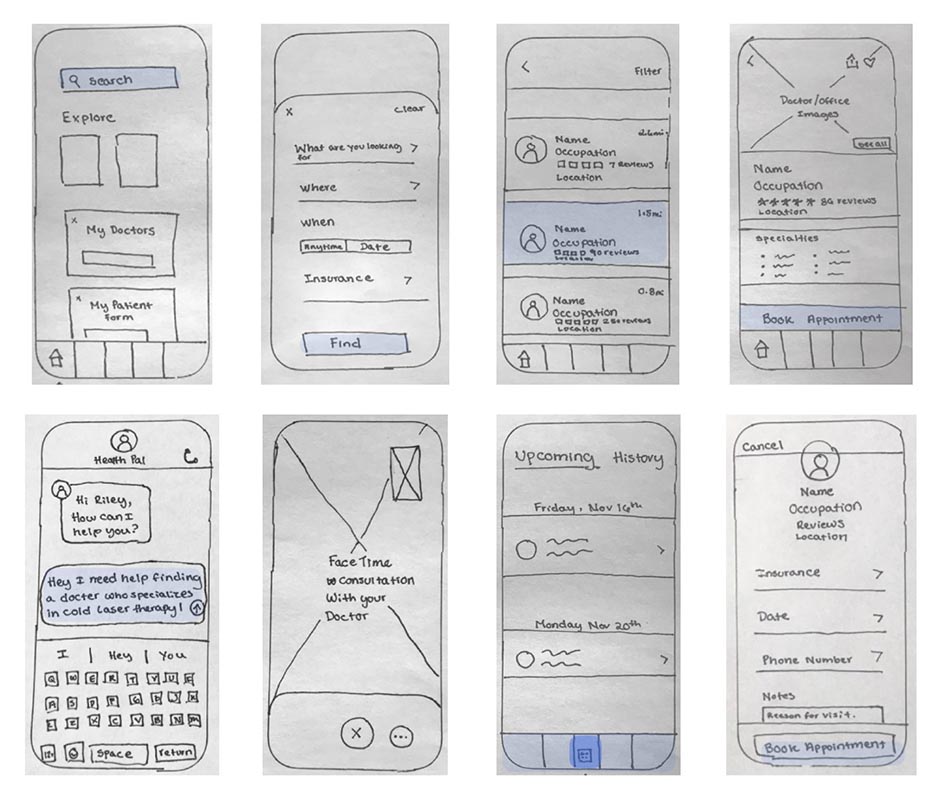
3.3. Bản phác thảo trên giấy
Tập trung vào các tính năng cốt lõi được xác định trong quá trình nghiên cứu người dùng, tác giả đã phác thảo các wireframe đầu tiên của Health Pal bằng bút và giấy. Sau đó, tác giả đã thử nghiệm nguyên mẫu giấy với 3 người tham gia để xác thực ý tưởng thiết kế ban đầu của mình.

Link: ở đây.
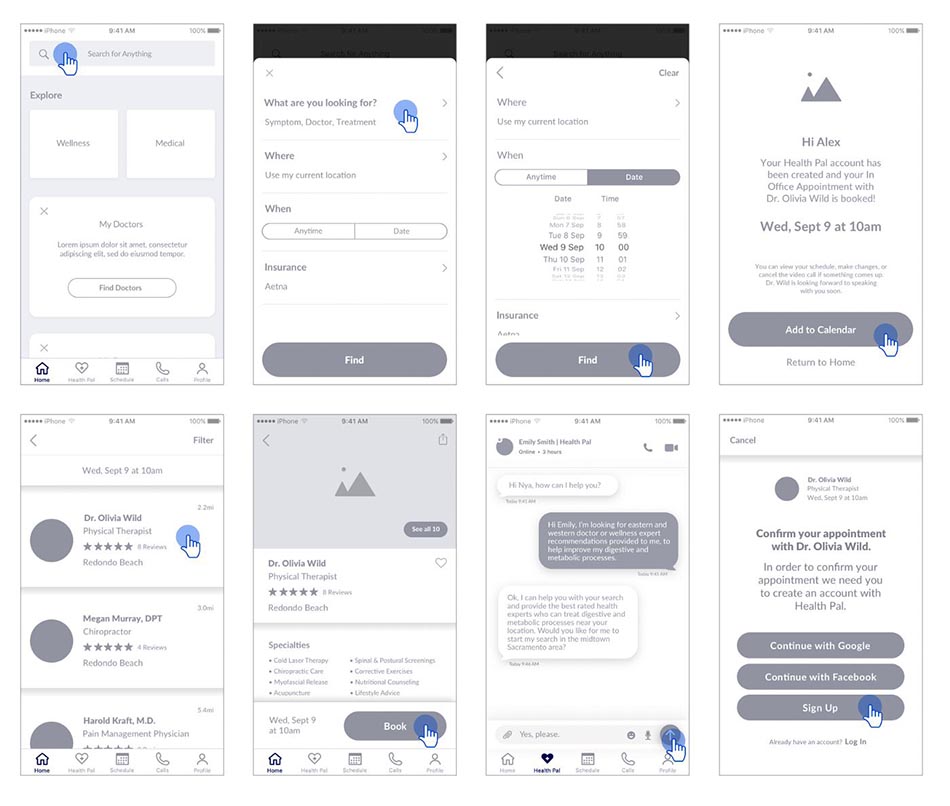
3.4. Bản phác thảo Mid-Fidelity
Tác giả đã xây dựng bản phác thảo Mid-Fidelity cho 3 tính năng cốt lõi của ứng dụng và đưa hồ sơ người dùng vào thông qua việc xây dựng tính năng. Đối với các luồng tính năng này, nhân vật đã khởi chạy ứng dụng và đang tương tác với tính năng cốt lõi.
Tính năng cốt lõi:
- Health Pal – Đặt câu hỏi, nhận khuyến nghị và đặt lịch hẹn với Health Pal của bạn.
- Tìm kiếm – Tìm kiếm chuyên gia chăm sóc sức khỏe tức thời.
- Cuộc gọi video – Thực hiện các cuộc hẹn và tư vấn với chuyên gia sức khỏe qua điện thoại.

Link: ở đây.
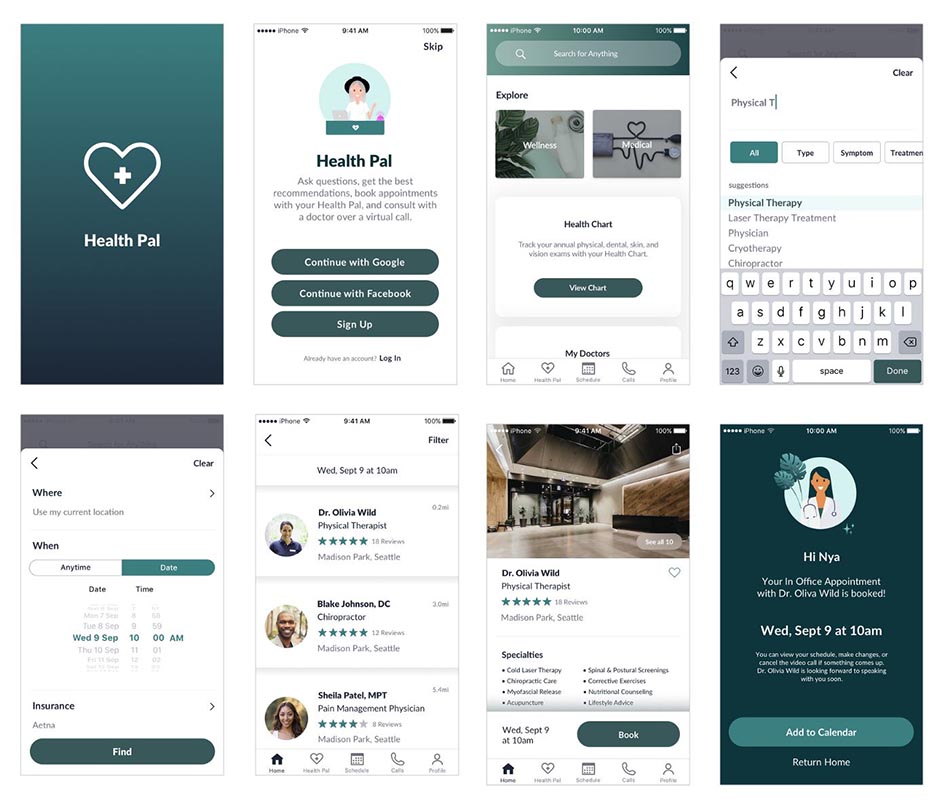
3.5. Thiết kế giao diện đồ họa chi tiết (High-Fidelity)
Bản phác thảo Mid-Fidelity được chuyển thành bản thiết kế đồ họa chi tiết (58 màn hình). Tác giả đã tạo ra các giao diện đồ họa cho hệ điều hành iOS.

3.6. Kế hoạch kiểm tra tính khả dụng và kết quả
Mục đích của bài kiểm tra tính khả dụng là để đánh giá khả năng học hỏi của những người dùng mới lần đầu tiên tương tác với ứng dụng Health Pal trên thiết bị iOS di động. Tác giả đã quan sát và đo lường tỷ lệ thành công của 6 người tham gia thực hiện mỗi lần 2 nhiệm vụ. Tác giả ghi lại liệu những người tham gia có hiểu sản phẩm không, giá trị của ba tính năng cốt lõi và cách đạt được các chức năng thiết yếu.

Link: tại đây.
Trước: Trước khi kiểm tra, tác giả đã tạo kế hoạch kiểm tra, kịch bản, biểu mẫu đồng ý, kế hoạch tuyển mộ người tham gia và sơ đồ trang/ứng dụng cập nhật (lập bản đồ thử nghiệm A / B và các nhiệm vụ).
Kiểm tra: Kiểm tra tính khả dụng được thực hiện như một nghiên cứu có kiểm duyệt, ba người trực tiếp và ba người thông qua Google Hangouts. Tác giả đã hỏi những người tham gia cách họ đặt lịch hẹn khám sức khỏe và thu thập ấn tượng của họ trong khi thực hiện các thao tác. Sau đó, những người tham gia chia sẻ thêm trong một cuộc phỏng vấn ngắn.
Thử nghiệm A / B: Trong quá trình nghiên cứu được kiểm duyệt, tác giả cũng đã quan sát thấy những người tham gia ưa thích các chức năng liên quan đến việc đăng ký và tạo tài khoản. Những người tham gia thích ‘Đăng ký’ ngay từ đầu sau khi khởi chạy ứng dụng hay họ muốn ‘Bỏ qua’ quy trình đăng ký và sử dụng ứng dụng để đảm bảo rằng họ đang tận hưởng trải nghiệm trước tiên?
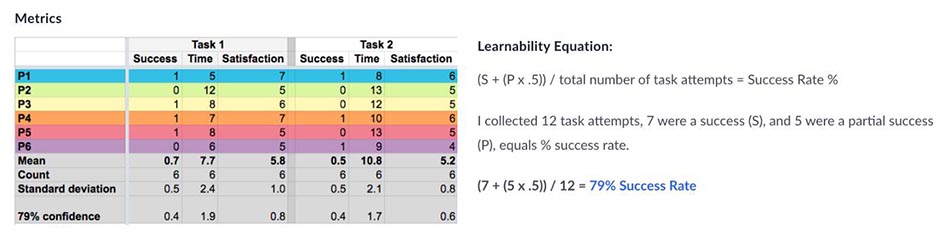
Sau: Sau khi kiểm tra tính khả dụng, tác giả tổng hợp dữ liệu được thu thập bằng cách sử dụng biểu đồ tương đồng, bảng tính, đưa ra các đề xuất để khắc phục sự cố với nguyên mẫu/bản chạy thử của ứng dụng, cập nhật màn hình giao diện thiết kế đồ họa dựa trên các đề xuất, cung cấp chỉ số khả năng học hỏi và kiểm tra khả dụng hồi cứu.
Xem chi tiết kế hoạch kiểm tra tính khả dụng và kết quả tại đây.
3.7. Các điểm lưu ý trong quá trình kiểm tra tính khả dụng:
Xem video chi tiết tại: https://www.youtube.com/watch?v=YfP6XI1ZWs0
3.8. Phản hồi về thiết kế
Sau khi kiểm tra tính khả dụng và chỉnh sửa sản phẩm mẫu trên ứng dụng iOS, tác giả đã liên hệ với các kênh/mạng lưới thiết kế của mình để nhận phản hồi về UX / UI từ các nhà thiết kế và quản lý sản phẩm chuyên nghiệp để nhận được nhiều góp ý hơn.
Tác giả đã ghi lại tất cả các phản hồi có giá trị cao được cung cấp thông qua InVision và đã thực hiện các thiết kế cần thiết để cải thiện trải nghiệm tổng thể của ứng dụng.
4. Đóng gói/Chia sẻ sản phẩm
4.1. Chuẩn bị video giới thiệu ứng dụng
Xem chi tiết tại: https://www.youtube.com/watch?v=gA876ND6PcA
4.2. Tổng hợp các tài liệu thiết kế
Xem chi tiết tại: https://static1.squarespace.com/static/5644f675e4b06a6c5187998d/t/5c9d2c8ef4e1fce625dcb5da/1553804433263/Health+Pal+Design+Documentation-compressed.pdf
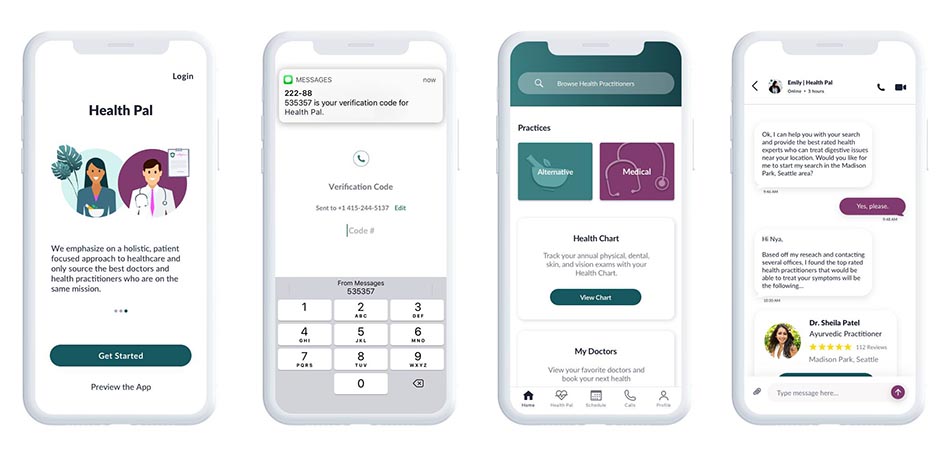
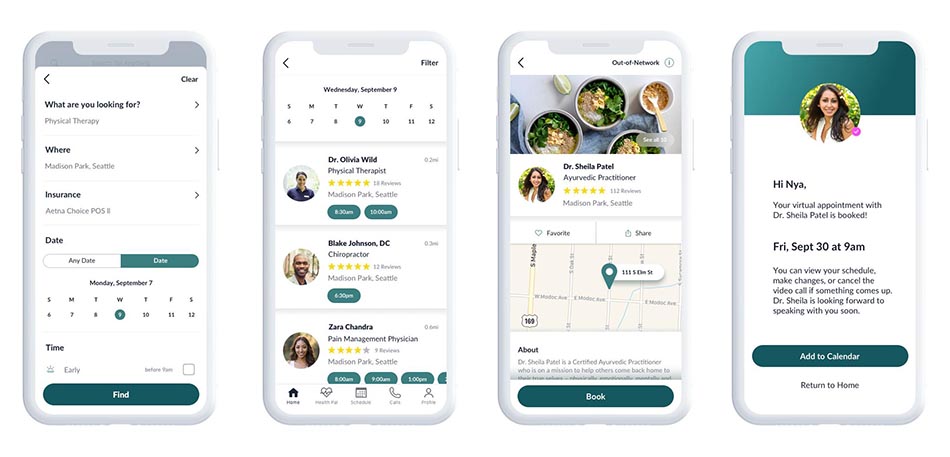
4.3. Giao diện thiết kế đồ họa hoàn chỉnh (High-Fidelity Prototype)


4.4. Danh sách các sản phẩm bàn giao
Liệt kê danh sách các sản phẩm bàn giao
Lược dịch bài viết của tác giả Riley Pelosi tại: https://medium.com/@rileypelosi/https-medium-com-rileypelosi-ux-ui-case-study-mobile-health-and-wellness-app-17c19f13781b
P/s: Nếu đủ kiên nhẫn đọc đến cuối bài viết này thì chắc chắn rằng bạn đã có một số kiến thức cơ bản để yêu cầu các đối tác, các đơn vị thiết kế sản phẩm Y tế số tuân thủ các quy trình thiết kế giao diện và trải nghiệm người dùng với các đầu ra cụ thể. Và cuối cùng là chúng ta sẽ có các ứng dụng Y tế số tốt hơn.
Nguồn Vietnam Digital Health Network.